Course
Flexbox
CSS Tutorial
This CSS tutorial is designed for beginners to navigate through the essentials and intricate aspects of CSS styling. Upon finishing this tutorial, participants will possess a comprehensive understanding of CSS, setting a solid foundation for further exploration and mastery. This guide aims to equip you with the skills necessary to transform your visions into visually appealing web designs, laying the groundwork for your journey towards becoming an accomplished web designer.
Flexbox layout
CSS flexbox is a layout model in CSS that provides an efficient and flexible way to arrange and distribute space between items within a container. It arranges elements in a single dimension, either horizontally or vertically, within a container.
Flexbox organizes elements within a container along a single dimension, which can be either horizontally or vertically aligned.
This chapter will cover all the properties for managing the positioning, alignment, and gaps between elements along both the main and cross axes.
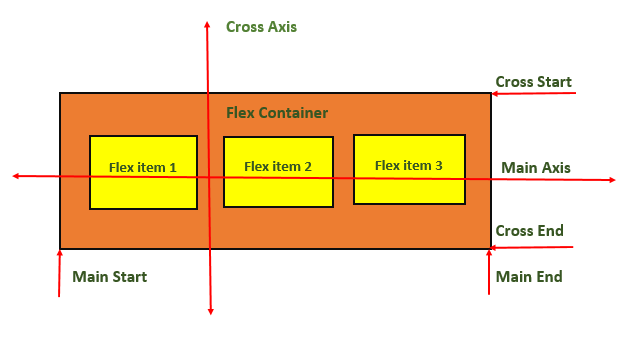
The following diagram demonstrates the flexbox layout for reference:

CSS Flexbox Layout
Create flexbox layout by defining a parent container with the class flexbox-container.
Let us see an example
<html><head><style> .flex-container { display: flex; background-color: green; } .flex-container>div { background-color: yellow; margin: 10px; padding: 15px; }</style></head><body> <div class="flex-container"> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> <div>Flex item 4</div> </div></body></html>CSS Display - Flex
Flexbox layout uses display: flex property for aligning and distributing elements within a layout container.
Let us see an example
<html><head><style> .flex-container { display: flex; background-color: green; } .flex-container>div { background-color: yellow; margin: 10px; padding: 15px; }</style></head><body> <div class="flex-container"> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div></body></html>CSS Display - Inline-flex
Flexbox layout can also use display: inline-flex property to create an inline-level flex container, allowing elements to be aligned and distributed within it.
Let us see an example
<html><head><style> .flex-container { display: inline-flex; background-color: green; } .flex-container>div { background-color: yellow; margin: 10px; padding: 15px; }</style></head><body> <div class="flex-container"> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div></body></html>CSS Flexbox Container - Related Properties
Some of the properties of the flex container are listed as follows
CSS Flexbox Items - Related Properties
Some of the properties of the flex items are as follows